Firstly, what exactly is web accessibility?
Today we often prefer to use the term inclusive (for everyone) instead of accessibility (which often focuses on disability), but web accessibility is still the more common term for the moment.
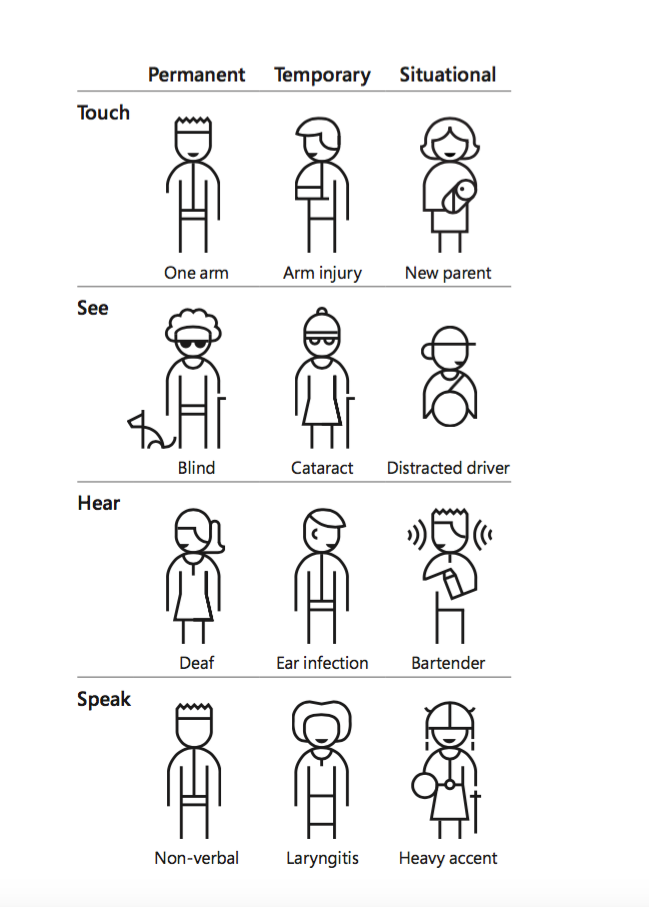
When thinking about disability, we consider the needs of those with permanent, physical and temporary disability.

When thinking about inclusivity we are more likely to consider the needs of everyone, so that might be a user with tired eyes, poor lighting, screen glare, damp hands, large hands, in a noisy environment, their level of comprehension, technical ability, level of stress or anxiety and much more. Everyone in everyday situations.
Accessibility should be considered at every stage of a project lifecycle. We often talk about accessible or inclusive design; the way the site is built massively impacts accessibility and how easy it is to interact with, use and understand; content also needs to be accessible; and we talk lots about accessibility testing.
Accessibility principles
We can learn a great deal from Microsoft’s inclusive design principles to understand more about inclusiveness: https://www.microsoft.com/design/inclusive/
The official ‘Website Accessibility Initiative’ (WAI) principles can be found here:
https://www.w3.org/WAI/fundamentals/accessibility-principles/
POUR is a way of approaching web accessibility by breaking it down into four main aspects:
- information should be Perceivable
- interfaces should be Operable
- content should be Understandable
- and the meaning of the content should be Robust to changes in the way it is accessed.
Sample accessibility statements
https://www.parliament.uk/site-information/accessibility/
https://www.bbc.co.uk/foi/publication-scheme/accessibility
https://www.gov.uk/help/accessibility-statement
Official standards
There are three standards: A, AA and AAA which is the most advanced.
We also occasionally refer to [BP] best practice in line with other industry standards.
There are 25 criteria that you have to meet to reach Level A.
Plus 13 more criteria to reach Level AA.
And an extra 23 more criteria to achieve Level AAA.
A quick reference guide is available at https://www.w3.org/WAI/WCAG22/quickref/?versions=2.1
As an example: ‘Input Assistance’ (forms) which is designed to help users avoid and correct mistakes.
A - Error Identification - If an input error is automatically detected, the item that is in error is identified and the error is described to the user in text.
AA - Error Suggestion - If an input error is automatically detected and suggestions for correction are known, then the suggestions are provided to the user.
AAA - Error Prevention - Data entered by the user is checked for input errors and the user is provided an opportunity to correct them.
And another example: Video, film, slides, audio and other time based media
A - Captions are provided
AA - Providing open (always visible) captions
AAA - Sign language interpretation is provided
In my view, these are the easiest elements for every website to achieve:
Content
- Bypass Blocks - Skip to content button used by those that use screen readers [A]
- Text sizes and styles are used for maximum legibility [Level A]
- Short well structured sentences and paragraphs. Maximum number of characters in a single line of body copy does not exceed 90 [A]
- Web pages do not contain anything that flashes more than three times in any one second period [Level A]
- Image alt text should be most concise description possible of the image’s purpose [A]
- All content is optimized to load quickly to offer best experience [BP]
- Section headings are used to organise the content [AA]
- Visual presentation of text and images of text has a contrast ratio of at least 4.5:1 [AA]
- Text is used to convey information rather than images of text [AA]
- Provide controls for content that starts automatically [AA]
- Text requires reading ability no more advanced than the lower secondary education level [AA]
- Clear definitions are provided for all abbreviations, jargon and idioms [AAA]
- Navigable URL structure (for super users) [BP].
Design
- Line height (line spacing) to at least 1.5 times the font size, and spacing following paragraphs to at least 2 times the font size [A]
- Pages and content respond to different viewport sizes [A]
- Ensure that form elements include clearly associated labels [A]
- The purpose of each link can be determined from the link text alone [A]
- Errors are clearly identifiable [A]
- External links are highlighted [AA]
- Components that have the same functionality within a set of pages are identified consistently. [AA]
Interaction
- Where a section of content provides multiple links to the same location, for example an image, copy and a button, these should be presented to screen readers as a single link [A]
- Core information is navigable within 3 clicks of homepage [BP]
- The site can be navigated easily without a keyboard [AA]
- If an input error is automatically detected, the item that is in error is identified and the error is described to the user in text. [A]
- Clear status and results are visible on screen, for example successful form submission [A]
- Use ARIA landmarks [A].
Accessibility myths
We’ve heard some frightening comments relating to accessibility and there are all manner of myths on the topic.
- Accessibility is just for blind or partially-sighted users. Wrong
- Our users don’t have issues with accessing my website. Really?
- We don’t have disabled users. Wrong
- Accessible websites only benefit a small minority of users. Wrong
- Web accessibility is a nice to have feature. Not really
- Making my website accessible will interfere with its functionality/design. Nope